Add icon
Aquire the SVG icon to add
We will use this as an example:
Prune the markup
As you can see, there is quite a lot of markup for this icon:
<svg id="Layer_1" data-name="Layer 1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 40 40">
<defs>
<style>
.cls-1,
.cls-2,
.cls-3 {
fill: none;
stroke: #111;
stroke-width: 1.5px;
}
.cls-1 {
stroke-miterlimit: 10;
}
.cls-2,
.cls-3 {
stroke-miterlimit: 10;
}
.cls-3 {
stroke-linecap: square;
}
.cls-4 {
fill: #111;
}
</style>
</defs>
<polyline class="cls-1" points="28.4 15.33 26.38 13.17 22.19 17 19.98 13.94 17.86 18.28"/>
<path
id="Path_870"
data-name="Path 870"
class="cls-2"
d="M32.51,20.07,31,11.53A3,3,0,0,0,28,9.07H13a3,3,0,0,0-2.95,2.46L8.51,20.07"
/>
<path id="Path_871" data-name="Path 871" class="cls-3" d="M13.51,30.06v5h-6v-5"/>
<path id="Path_872" data-name="Path 872" class="cls-3" d="M33.51,30.06v5h-6v-5"/>
<path
id="Path_874"
data-name="Path 874"
class="cls-3"
d="M35.51,30.06h-30V24.31a3,3,0,0,1,.87-2.12l2.13-2.12h24l2.11,2.12a3,3,0,0,1,.88,2.12Z"
/>
<path
id="Path_875"
data-name="Path 875"
class="cls-4"
d="M12.43,25.56A1.43,1.43,0,1,1,11,24.13a1.49,1.49,0,0,1,.72.19A1.44,1.44,0,0,1,12.43,25.56Z"
/>
<path
id="Path_876"
data-name="Path 876"
class="cls-4"
d="M31.43,25.56A1.43,1.43,0,1,1,30,24.13a1.48,1.48,0,0,1,.71.19A1.44,1.44,0,0,1,31.43,25.56Z"
/>
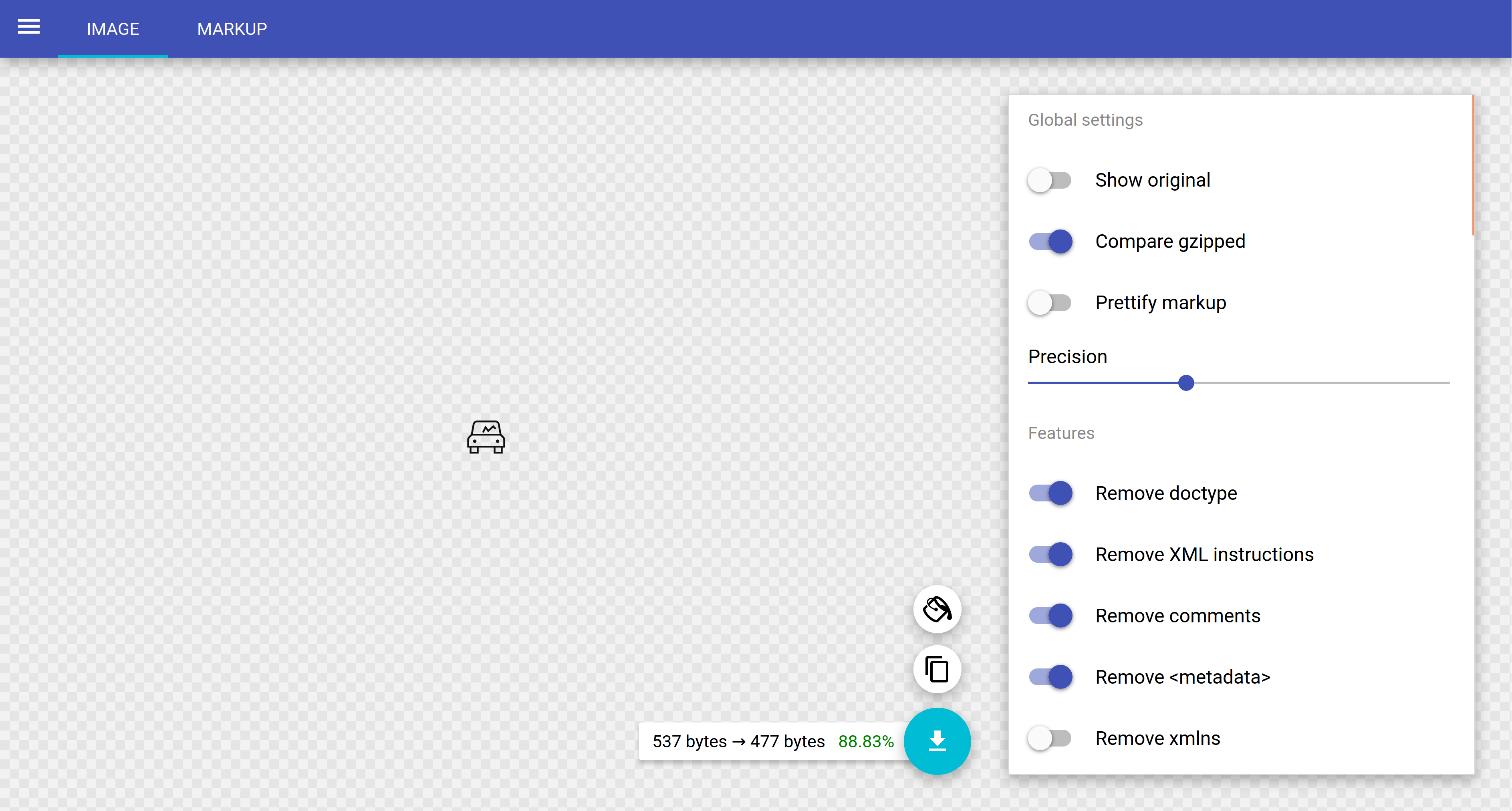
</svg>Open your editor and copy the markup. Then use the "Paste Markup" feature in the SVGOMG app.


Then copy the SVG as text (bottom right corner).
Paste into your editor and format/beautify it (easier to work with), and it should look like this:
<svg id="Layer_1" data-name="Layer 1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 40 40">
<defs>
<style>
.cls-3 {
fill: none;
stroke: #111;
stroke-width: 1.5px;
stroke-miterlimit: 10;
stroke-linecap: square;
}
.cls-4 {
fill: #111;
}
</style>
</defs>
<path
stroke-miterlimit="10"
fill="none"
stroke="#111"
stroke-width="1.5"
d="M28.4 15.33l-2.02-2.16L22.19 17l-2.21-3.06-2.12 4.34"
/>
<path
id="Path_870"
data-name="Path 870"
class="cls-3"
d="M32.51 20.07L31 11.53a3 3 0 00-3-2.46H13a3 3 0 00-2.95 2.46l-1.54 8.54M13.51 30.06v5h-6v-5M33.51 30.06v5h-6v-5"/>
<path
id="Path_874"
data-name="Path 874"
class="cls-3"
d="M35.51 30.06h-30v-5.75a3 3 0 01.87-2.12l2.13-2.12h24l2.11 2.12a3 3 0 01.88 2.12z"
/>
<path
id="Path_875"
data-name="Path 875"
class="cls-4"
d="M12.43 25.56A1.43 1.43 0 1111 24.13a1.49 1.49 0 01.72.19 1.44 1.44 0 01.71 1.24zM31.43 25.56A1.43 1.43 0 1130 24.13a1.48 1.48 0 01.71.19 1.44 1.44 0 01.72 1.24z"
/>
</svg>It doesn't look like much has changed, but we will make more changes.
Remove all of these:
styledefinitiondefs- ALL
idanddata-name- attributes
But make sure that the relevant styling is kept directly as an attribute for the relevant paths! So:
All of the paths for .cls-3 will receive these attributes:
<path
…
fill="none"
stroke="#111"
stroke-width="1.5"
stroke-miterlimit="10"
stroke-linecap="square"
/>And .cls-4 will receive this attribute
<path … fill="#111" />It should look like this now:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 40 40">
<path
stroke-miterlimit="10"
fill="none"
stroke="#111"
stroke-width="1.5"
d="M28.4 15.33l-2.02-2.16L22.19 17l-2.21-3.06-2.12 4.34"
/>
<path
fill="none"
stroke="#111"
stroke-width="1.5"
stroke-miterlimit="10"
stroke-linecap="square"
d="M32.51 20.07L31 11.53a3 3 0 00-3-2.46H13a3 3 0 00-2.95 2.46l-1.54 8.54M13.51 30.06v5h-6v-5M33.51 30.06v5h-6v-5"
/>
<path
fill="none"
stroke="#111"
stroke-width="1.5"
stroke-miterlimit="10"
stroke-linecap="square"
d="M35.51 30.06h-30v-5.75a3 3 0 01.87-2.12l2.13-2.12h24l2.11 2.12a3 3 0 01.88 2.12z"
/>
<path
fill="#111"
d="M12.43 25.56A1.43 1.43 0 1111 24.13a1.49 1.49 0 01.72.19 1.44 1.44 0 01.71 1.24zM31.43 25.56A1.43 1.43 0 1130 24.13a1.48 1.48 0 01.71.19 1.44 1.44 0 01.72 1.24z"
/>
</svg>But, we can do more, since there is a lot of similar attributes, we can group the paths in a <g>-tag (group), and only
apply the fill-attribute where it's needed:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 40 40">
<g stroke-miterlimit="10" fill="none" stroke="#111" stroke-width="1.5" stroke-linecap="square">
<path d="M28.4 15.33l-2.02-2.16L22.19 17l-2.21-3.06-2.12 4.34" />
<path
d="M32.51 20.07L31 11.53a3 3 0 00-3-2.46H13a3 3 0 00-2.95 2.46l-1.54 8.54M13.51 30.06v5h-6v-5M33.51 30.06v5h-6v-5"
/>
<path
d="M35.51 30.06h-30v-5.75a3 3 0 01.87-2.12l2.13-2.12h24l2.11 2.12a3 3 0 01.88 2.12z"
/>
<path
fill="#111"
d="M12.43 25.56A1.43 1.43 0 1111 24.13a1.49 1.49 0 01.72.19 1.44 1.44 0 01.71 1.24zM31.43 25.56A1.43 1.43 0 1130 24.13a1.48 1.48 0 01.71.19 1.44 1.44 0 01.72 1.24z"
/>
</g>
</svg>Then replace the color #111 with #331e11:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 40 40">
- <g stroke-miterlimit="10" fill="none" stroke="#111" stroke-width="1.5" stroke-linecap="square">
+ <g stroke-miterlimit="10" fill="none" stroke="#331e11" stroke-width="1.5" stroke-linecap="square">
<path d="M28.4 15.33l-2.02-2.16L22.19 17l-2.21-3.06-2.12 4.34" />
<path
d="M32.51 20.07L31 11.53a3 3 0 00-3-2.46H13a3 3 0 00-2.95 2.46l-1.54 8.54M13.51 30.06v5h-6v-5M33.51 30.06v5h-6v-5"
/>
<path d="M35.51 30.06h-30v-5.75a3 3 0 01.87-2.12l2.13-2.12h24l2.11 2.12a3 3 0 01.88 2.12z" />
<path
- fill="#111"
+ fill="#331e11"
d="M12.43 25.56A1.43 1.43 0 1111 24.13a1.49 1.49 0 01.72.19 1.44 1.44 0 01.71 1.24zM31.43 25.56A1.43 1.43 0 1130 24.13a1.48 1.48 0 01.71.19 1.44 1.44 0 01.72 1.24z"
/>
</g>
</svg>The markup should be like this (but minified):
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 40 40">
<g
fill="none"
stroke="#331e11"
stroke-linecap="square"
stroke-miterlimit="10"
stroke-width="1.5"
>
<path d="M28.4 15.33l-2.02-2.16L22.19 17l-2.21-3.06-2.12 4.34" />
<path
d="M32.51 20.07L31 11.53a3 3 0 00-3-2.46H13a3 3 0 00-2.95 2.46l-1.54 8.54m5 9.99v5h-6v-5m26 0v5h-6v-5"
/>
<path
d="M35.51 30.06h-30v-5.75a3 3 0 01.87-2.12l2.13-2.12h24l2.11 2.12a3 3 0 01.88 2.12z"
/>
<path
fill="#331e11"
d="M12.43 25.56A1.43 1.43 0 1111 24.13a1.49 1.49 0 01.72.19 1.44 1.44 0 01.71 1.24zm19 0A1.43 1.43 0 1130 24.13a1.48 1.48 0 01.71.19 1.44 1.44 0 01.72 1.24z"
/>
</g>
</svg>Now, save the file under the relevant icon category folder, for example packages/icons/coverages/windshield-damage.svg
.
Build icons package
Then you have to build the icon package, to make sure to generate the correct preprocessor files, mixins etc:
$ cd packages/icons
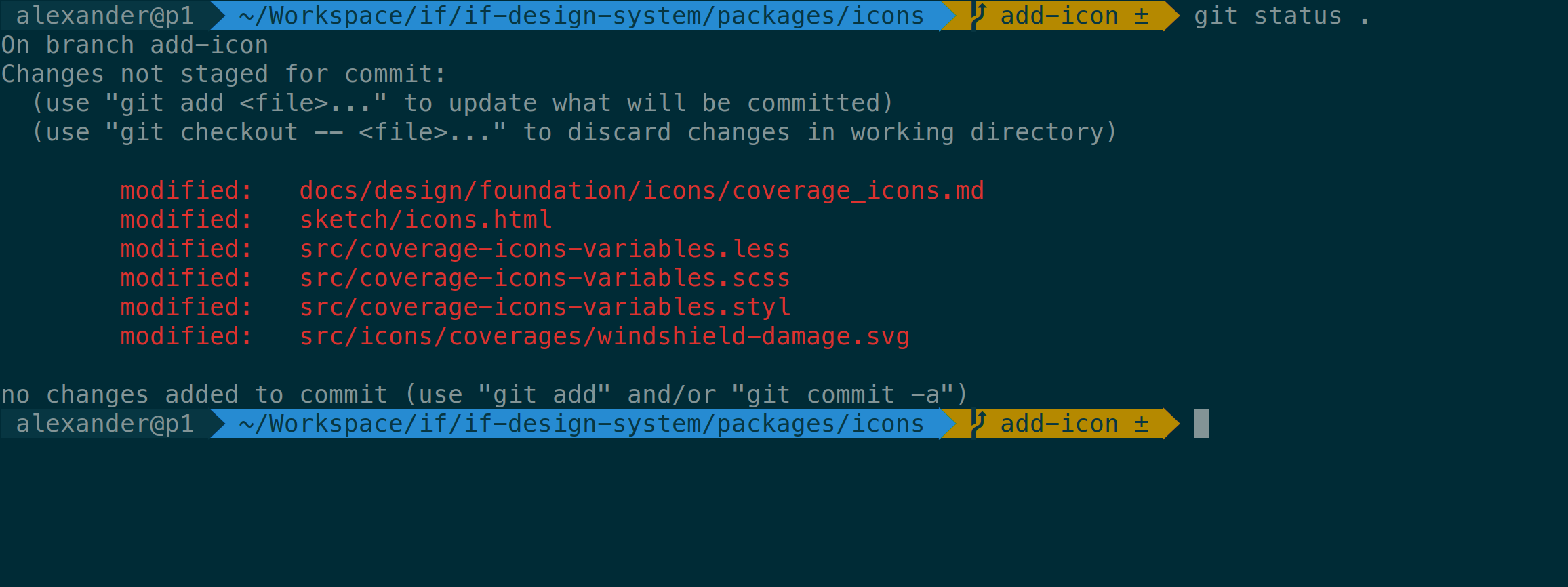
$ npm run build:prodgit status should looke something like this:
$ git status .
git status
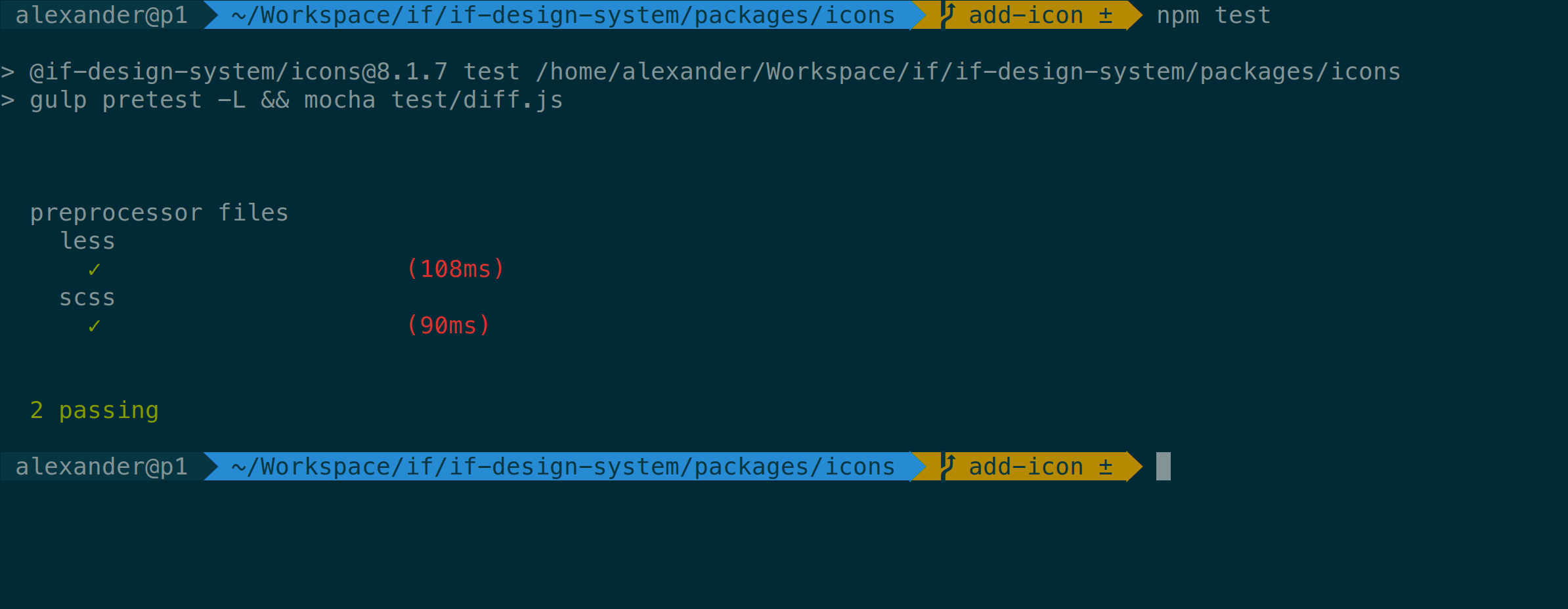
Then test the package to check if we have the preprocessor files in order:
$ npm test
npm test
Commit and create a PR
# Root project folder
$ cd ...
$ git add .
$ npm run commit
$ git push -u origin <branch-name>