Setup
Add a .npmrc to your project, in the same directory as your package.json
; For our js components
@ids-js:registry=https://pkgs.dev.azure.com/if-it/40e35854-e791-490e-bec8-da33c65c3187/_packaging/if-design-system/npm/registry/
; For our web components
@ids-wc:registry=https://pkgs.dev.azure.com/if-it/40e35854-e791-490e-bec8-da33c65c3187/_packaging/if-design-system/npm/registry/
; For our core/css/html components
@ids-core:registry=https://pkgs.dev.azure.com/if-it/40e35854-e791-490e-bec8-da33c65c3187/_packaging/if-design-system/npm/registry/
; For our react components
@ids-react:registry=https://pkgs.dev.azure.com/if-it/40e35854-e791-490e-bec8-da33c65c3187/_packaging/if-design-system/npm/registry/
always-auth=trueor add .yarnrc
"@ids-core:registry" "https://pkgs.dev.azure.com/if-it/40e35854-e791-490e-bec8-da33c65c3187/_packaging/if-design-system/npm/registry/
"@ids-js:registry" "https://pkgs.dev.azure.com/if-it/40e35854-e791-490e-bec8-da33c65c3187/_packaging/if-design-system/npm/registry/
"@ids-wc:registry" "https://pkgs.dev.azure.com/if-it/40e35854-e791-490e-bec8-da33c65c3187/_packaging/if-design-system/npm/registry/
"@ids-react:registry" "https://pkgs.dev.azure.com/if-it/40e35854-e791-490e-bec8-da33c65c3187/_packaging/if-design-system/npm/registry/Set up credentials
1. Create .npmrc-files
Copy the code below to your _
USER_ (~/.npmrc) .npmrc .
//pkgs.dev.azure.com/if-it/40e35854-e791-490e-bec8-da33c65c3187/_packaging/if-design-system/npm/registry/:username=if-it
//pkgs.dev.azure.com/if-it/40e35854-e791-490e-bec8-da33c65c3187/_packaging/if-design-system/npm/registry/:_password=[BASE64_ENCODED_PERSONAL_ACCESS_TOKEN]
//pkgs.dev.azure.com/if-it/40e35854-e791-490e-bec8-da33c65c3187/_packaging/if-design-system/npm/registry/:email=email
//pkgs.dev.azure.com/if-it/40e35854-e791-490e-bec8-da33c65c3187/_packaging/if-design-system/npm/:username=if-it
//pkgs.dev.azure.com/if-it/40e35854-e791-490e-bec8-da33c65c3187/_packaging/if-design-system/npm/:_password=[BASE64_ENCODED_PERSONAL_ACCESS_TOKEN]
//pkgs.dev.azure.com/if-it/40e35854-e791-490e-bec8-da33c65c3187/_packaging/if-design-system/npm/:email=email
//pkgs.dev.azure.com/if-it/_packaging/common-external-packages/npm/registry/:username=if-it
//pkgs.dev.azure.com/if-it/_packaging/common-external-packages/npm/registry/:_password=[BASE64_ENCODED_PERSONAL_ACCESS_TOKEN]
//pkgs.dev.azure.com/if-it/_packaging/common-external-packages/npm/registry/:email=email
//pkgs.dev.azure.com/if-it/_packaging/common-external-packages/npm/:username=if-it
//pkgs.dev.azure.com/if-it/_packaging/common-external-packages/npm/:_password=[BASE64_ENCODED_PERSONAL_ACCESS_TOKEN]
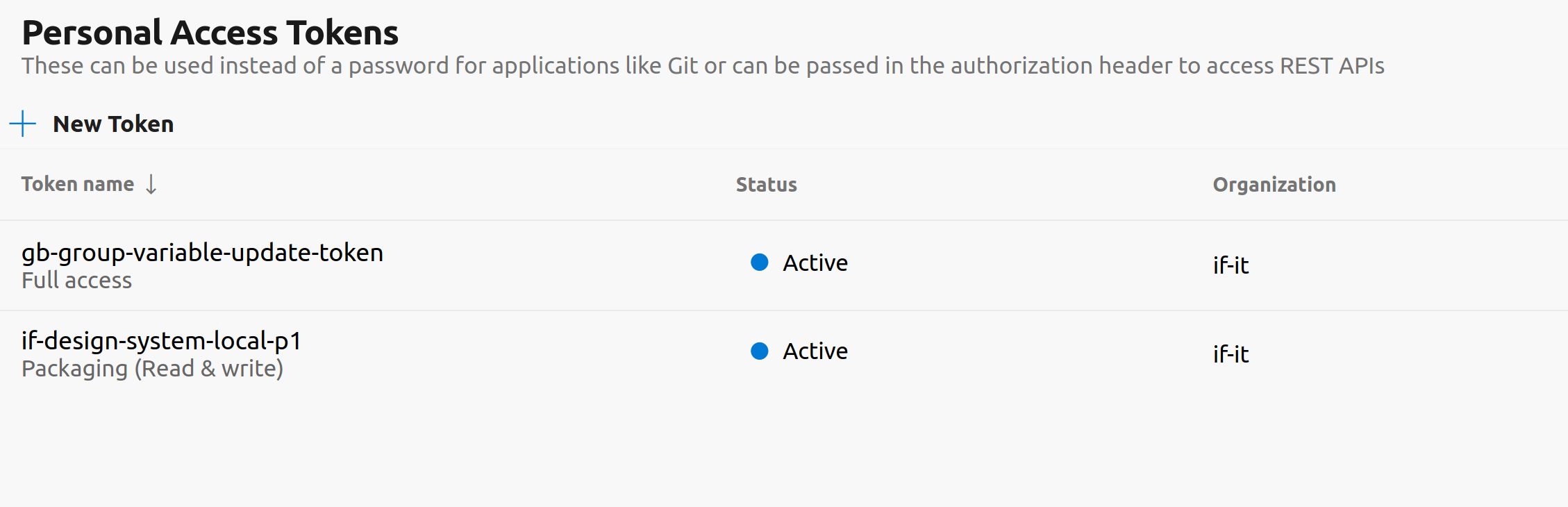
//pkgs.dev.azure.com/if-it/_packaging/common-external-packages/npm/:email=email2. Create a Personal Access Token
Generate a Personal Access Token with Packaging read & write scopes.

Fill out the required information.
3. Base64 the PAT
Base64 encode the personal access token from Step 2.
One safe and secure method of Base64 encoding a string is to:
- From a command/shell prompt run:
node -e "require('readline') .createInterface({input:process.stdin,output:process.stdout,historySize:0}) .question('PAT> ',p => { b64=Buffer.from(p.trim()).toString('base64');console.log(b64);process.exit(); })"- Paste your personal access token value and press Enter/Return
- Copy the Base64 encoded value
Replace all [BASE64_ENCODED_PERSONAL_ACCESS_TOKEN] values in your USER (~/.npmrc) .npmrc file with your
personal access token from Step 3.
This will enable you to install @ids-core-scoped packages from our private registry.
Azure Devops Pipelines (Windows or Linux agents)
If you want to access ids-core packages in your pipeline, you don't need a PAT if your project is under the if-it
organization in Azure Devops.
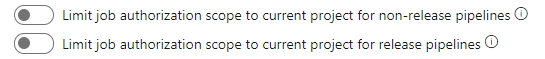
- Make sure your project allows using external resources. Otherwise you will get a 404 error when your pipeline tries to fetch any external packages. Turn these settings off under Project settings (lower left corner in DevOps) -> Pipelines -> Settings -> General:

- Add npmAuthenticate to your pipeline YAML, before any
npm/yarncommands:
- task: npmAuthenticate@0
displayName: 'npm authenticate within if-it'
inputs:
workingFile: path/to/your/.npmrc # You can use the version of .npmrc that doesn't contain any PATs- Now
npm/yarncommands such asinstallin your Azure DevOps pipeline are able to use packages fromids-core!